- [dart] named parameters / required / 초기값 세팅2023년 08월 14일
- KIMJAVAN
- 작성자
- 2023.08.14.:45
728x90
 String sayHello({String name = 'babo',int age = 108,String country = 'mini',}){return "Hello $name, you are $age, and you come from $country";}
String sayHello({String name = 'babo',int age = 108,String country = 'mini',}){return "Hello $name, you are $age, and you come from $country";}
void main(){print(sayHello(age : 18,name : 'javan',country : "korea",));}
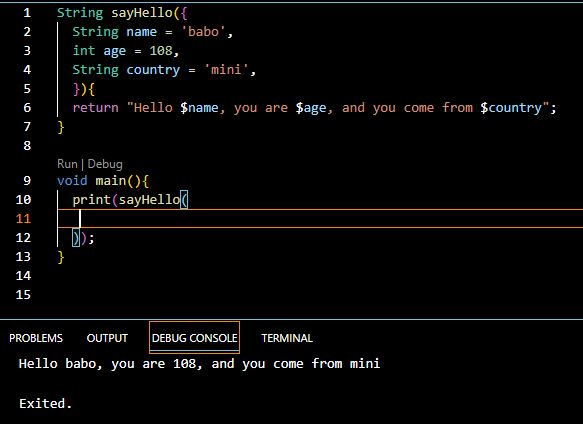
String sayHello({String name = 'babo',int age = 108,String country = 'mini',}){return "Hello $name, you are $age, and you come from $country";}
void main(){print(sayHello());}기본 값을 입력해주었기 때문에 사용자가 아무것도 입력하지 않아도 결과값(초기 세팅 값)을 출력한다.
required

초기값을 설정하지 않고 required로 설정하면 null값은 입력하지 못하고 원하는 타입의 값을 받아올 수 있다.
 String hello ({String? name, int? age, String? country}){return "hello $name, you are $age, and you come from $country";}
String hello ({String? name, int? age, String? country}){return "hello $name, you are $age, and you come from $country";}
String hello2 ({String name = 'java',int age = 25,String country = 'korea',}){return "hello $name, you are $age, and you come from $country";}
String hello3 ({required String name,required int age,required String country,}){return "hello $name, you are $age, and you come from $country";}순서대로 null값을 허용 / 초기값 설정 / 필수값으로 설정하는 방법이다.
'flutter > dart' 카테고리의 다른 글
[dart] QQ operator / ?? / ?= (0) 2023.08.14 [dart] Set / List 차이 (0) 2023.08.14 [dart] collection for / Maps (0) 2023.08.14 [dart] $ + 변수 (0) 2023.08.14 [dart] list 리스트 (0) 2023.08.14 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)