- 구글 텍스트 아이콘 사용법2023년 11월 27일
- KIMJAVAN
- 작성자
- 2023.11.27.:36
728x90** 사용법
1. 원하는 아이콘 검색 (ex. arrow) **영어로 해야한다

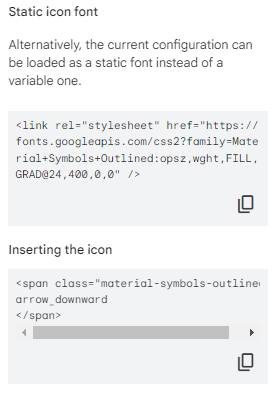
2. 위에있는 link 태그 복사해서 헤더에 붙여넣고(여러 모양을 붙여 넣어도 1개만 있으면 된다)
3. span태그 복사해서 원하는 곳에 넣으면 된다(폰트처럼 사용가능. css는 font-size, color등으로 적용가능, span안에 있는 글자 다른걸로 바꾸면 다른 아이콘으로 변경 가능함. 안에 있는 텍스트 지우지 말 것)


'개발 도움 사이트' 카테고리의 다른 글
Loading.io 로딩 이미지/코드/png/gif/css 만드는 사이트 (0) 2024.02.19 open api 사이트 (0) 2023.11.27 Favicon / 파비콘 만드는 사이트 (0) 2023.10.06 Clippy - 클립 패스 만드는 사이트 (clip-path maker) (0) 2023.10.06 동영상 크기 줄이는 사이트 (0) 2023.08.17 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)